商品列表组件demo
一个简单的商品列表组件。 主要介绍布局栅格的应用,以及商品图片的处理方式
HTML
### 配置项中存储的是商品ID
#if($!appdata.oid1 && $appdata.oid1.size() > 0)
### 根据商品ID获取商品模型
#set($offers = $offerAPI.queryByIds($appdata.oid1))
#if($appdata.useDomain==1)
<div class="des-tt">
<div class="des-t2"><a href="$appdata.addr" target="_blank">$appdata.title2</a></div>
<div class="des-t1"><a href="$appdata.addr" target="_blank">$appdata.title1</a></div>
<div class="des-t0"><a href="$appdata.addr" target="_blank">
<img src="$appdata.cover_img" /></a>
</div>
</div>
#end
<div class="hum-grid grid-aver-2 design-pb">
#foreach ($offer in $offers)
### 取产品图片的时候,不要指定尺寸
#set($offerImg = $offer.image.getImage())
<div class="grid-col design-li">
<a href="$!offer.url" target="_blank">
<div class="design-pic">
#### 产品图片使用"lib/image"小组件,小组件会自动根据环境寻找合适的尺寸,生成新的图片地址,替换src
<img src="$offerImg" data-img-pos='fill' data-x-type="lib/image" data-src="$offerImg" />
</div>
<div class="design-div">
<div class="design-price">RMB $!offer.price</div>
</div>
</a>
</div>
#### 目前的布局栅格不能完全平铺,所以一行满了需要重新构建一行
#if ((($velocityCount) % 2) == 0)
</div>
<div class="hum-grid grid-aver-2 design-pb">
#end
#end
</div>
#else
#### 未设置offer的情况,默认自己处理,可以构建模拟的商品数据
#end
CSS
- 宽度不要写死,占用栅格的100%即可
.des-tt{ width:100%; height:100px; overflow:hidden; position:relative; background:#fff;}
.des-t0{ width:100%; height:100px; overflow:hidden; position:absolute; z-index:0; left:0px; top:0px;}
.des-t0 img{width:100%; height:100%;}
.des-t1{ width:100%; height:20px; overflow:hidden; text-align:center; line-height:20px; font-size:16px; position:absolute; z-index:1; left:0px; top:75px;}
.des-t2{ width:100%; height:20px; overflow:hidden; text-align:center; line-height:20px; font-size:14px; position:absolute; z-index:1; left:0px; top:60px;}
.des-t1 a{ color:#000; text-decoration:none; font-weight:bold;}
.des-t2 a{ color:#000; text-decoration:none;}
.design-pb{position:relative;}
.design-li{overflow:hidden; float:left; margin-bottom:2px; border:#fff 1px solid; background:#fff; position:relative;}
.design-pic
{
width:100%;
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
overflow:hidden;
}
.design-pic img{width:100%; overflow: hidden;}
.design-div{ width:100%;}
.design-price{ width:100%; height:16px; text-align:center; line-height:16px;}
配置项
<form>
<group title="模块标题">
<item>
<input name="appdata.title1" value="人气推荐°" placeholder="请输入文字" title="主标题文字" maxlength="20" />
</item>
<item>
<input name="appdata.title2" value="FASHION SHOW" placeholder="请输入文字" title="副标题文字" maxlength="20" />
</item>
<item>
<input name="appdata.addr" value="{{appdata.addr}}" placeholder="请输入网址" title="标题链接" />
</item>
<item>
<upload name="appdata.cover_img" imgtype="image" title="标题图片" button="上传" value="{{appdata.cover_img}}" />
<description content="推荐图片尺寸620*80px" />
</item>
<item>
<yesno id="offer-common-usedomain" name="appdata.useDomain" value="1" title="标题显示"></yesno>
</item>
</group>
<group title="产品设置">
<item>
<winport-offer-chooser name="appdata.oid1" dataList="{{appdata.oid1}}" selectedLimit="15"/>
</item>
</group>
</form>
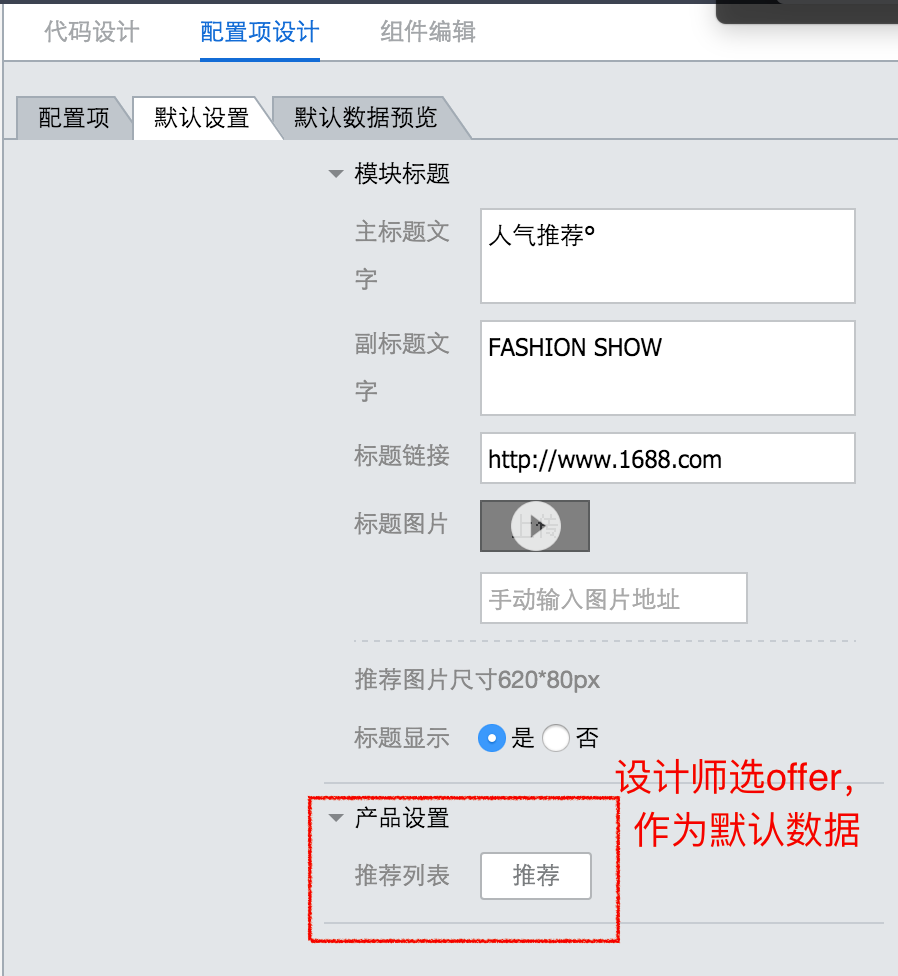
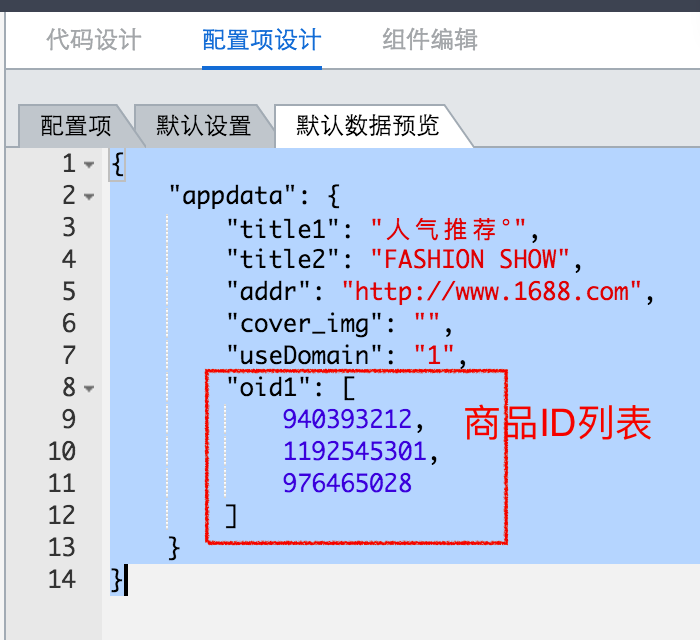
配置项默认数据
- 写了
winport-offer-chooser组件后,设计师即可选择一些offer,作为开发组件的默认数据。

- 选好以后可以看见已选择的商品ID列表

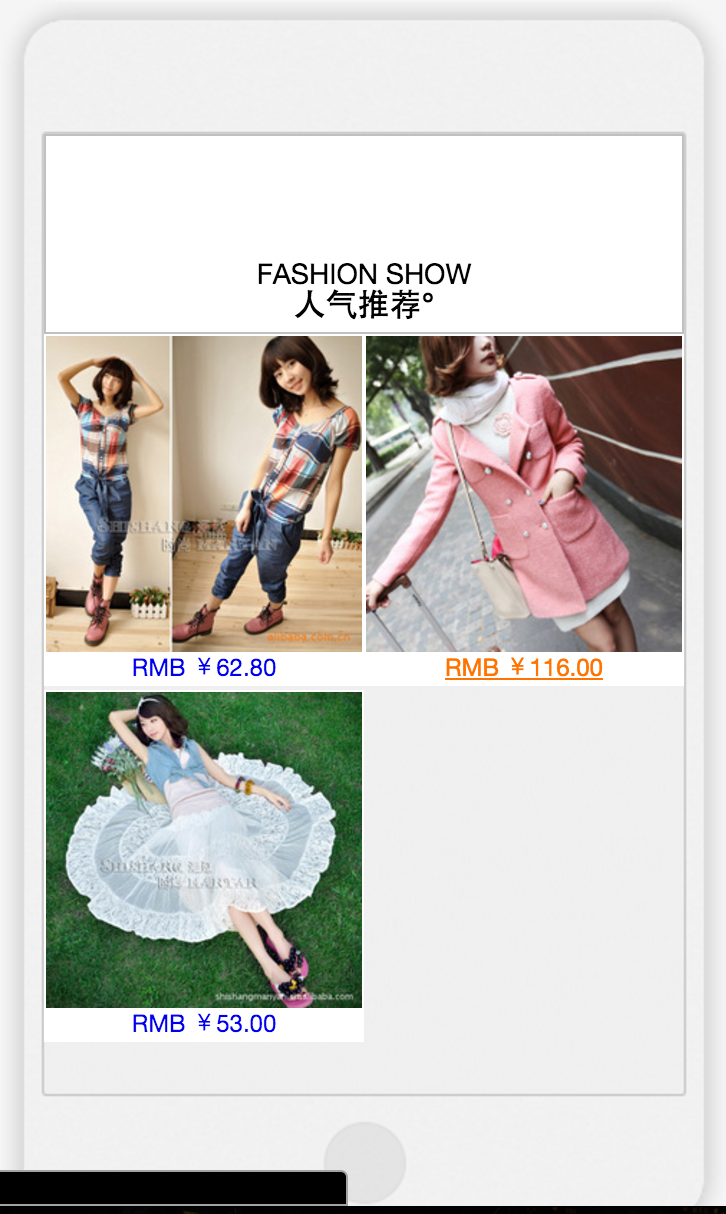
预览效果

致谢
感谢设计师 阿财猫猫 ,在 阿财猫猫 提供的组件源代码基础上做了一些修改。