组件开发指南
总体介绍
平台提供组件在线开发能力,总体分为“代码设计”和“配置项设计”。您可以在“代码设计”中编写组件代码;在“配置项设计”中为组件设计可配置的内容。
编辑区域快捷键
美第奇平台组件编辑区域为您提供了许多快捷键,您可以更便捷的进行某些操作。在使用快捷键之前,请让编辑器获得焦点。
| Windows/Linux | Mac | 说明 |
|---|---|---|
| Ctrl-S | Command-S | 保存 |
| Ctrl-Shift-F | Command-Shift-F | 全屏/退出全屏 |
| Ctrl-I | Command-I | 插入图片/取消插入 |
| Ctrl-A | Command-A | 全选 |
| Ctrl-D | Command-D | 删除当前行 |
| Ctrl-L | Command-L | 定位到某一行 |
| Ctrl-F | Command-F | 查找 |
| Ctrl-H | Command-Option-F | 替换 |
| Ctrl-/ | Command-/ | 注释/取消注释 |
代码设计
【HTML】
- 编辑器的“HTML”面板为您开发HTML提供了Emmet(前身为 Zen Coding)支持, 您可以更便捷地开发HTML,详情参看可用html标签属性列表。同时支持受限制的velocity语法,详情请参看受限制的velocity语法;
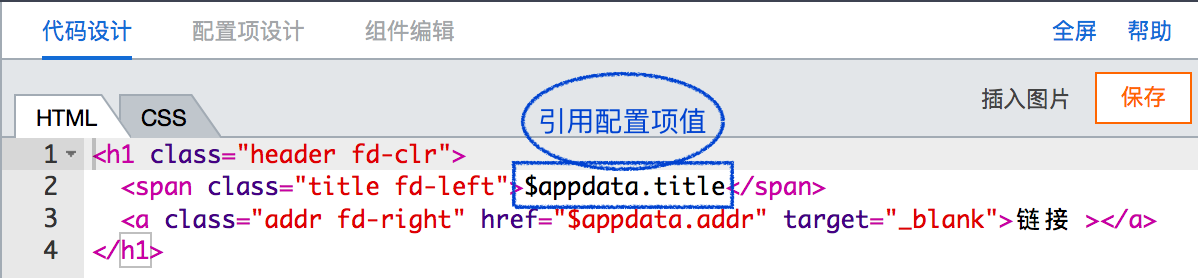
- 您也可以通过 $配置项name 方式引用到配置项设计中对应组件的配置项值;


- 完成编辑后,点击右上角的“保存”按钮,还可以实时的在中间预览区看到修改后的效果;
- 另外您还可以通过“插入图片”功能将您中文站图片管家中的图片链接加入html中;
- 基于安全的考虑,我们目前只接受阿里系的图片url和阿里系的地址;
注意:
- 禁止在HTML中编写任何JavaScript代码。即禁用
<script>标签 - 禁止在HTML中使用
<style></style>标签编写CSS,编写CSS请在CSS面板中完成。 - 禁止使用
<link>标签链接外部样式 - 可以使用行内样式,例如:
<div style="width:100%;"></div>
【CSS】
- 在“CSS”面板中,您可以设计组件的样式,编写CSS代码,平台默认引入了lofty.css。同时,平台还支持在“CSS”面板中编写LESS代码,查看LESS语法。
- 禁止在CSS中编写表达式,不要使用“html”选择器,“body”选择器以及“*”选择器。
- 为了避免与系统css冲突,推荐设计师的组件,css都以
th-作为class前缀。
代码编写参考文档
HTML的代码编写,是与PC旺铺模板一脉相承的,所以也支持服务API调用和工具类使用。
这部分文档请移步查看:
配置项设计
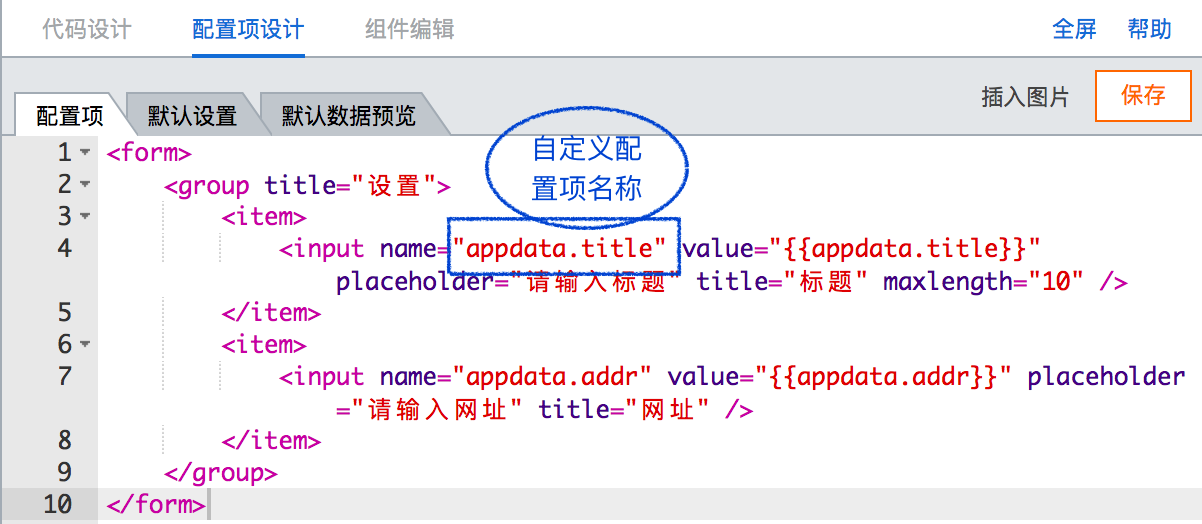
【配置项】
配置项由xml标签组成,每组xml标签都代表不同的配置项控件。新建组件时,系统自动生成了配置项的基本结构。设计师可以在这个基础上修改。
配置项最外层的 <form></form> 标签为必需,它代表其内部配置项控件是可提交的。
在“HTML”面板中使用模板变量时,该变量必须在“配置项”面板中“控件”的title属性中定义过。
如:在“HTML”面板中编写了 {{title}} ,同时在“配置项”面板使用了input控件,则该控件应为 <input name="title" value="{{title}}" />
一、面板
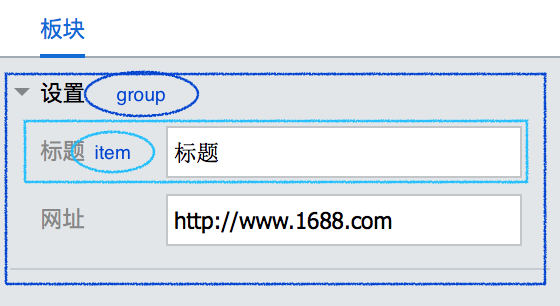
图例:

- group 为控件定义“组”的概念。如图,点击组标题,可以使组内的配置项收缩。
<group title="设置">
</group>
- item 将控件一行一行隔开。
<item>
</item>
面板并不起到配置组件的功能,它们更多的是为配置控件提供更好的分组、排版。
二、基础控件
统一说明:控件的title属性会被解析成控件前面的文字说明。控件的name属性要与HTML中定义的模板中的字段对应起来,如控件中 name="title" 要对应HTML中的 {{title}} 。在控件中引用的模板变量(如 {{company}} ),同时要与“默认数据中”的key相对应。
输入框
input图例:

属性说明:
属性名 值(Type) 说明 placeholder String 默认提示内容 maxlength Number 内容最长长度 readonly Boolean 是否只读 disabled Boolean 是否禁用 示例
<input name="appdata.title" value="{{appdata.title}}" placeholder="标题" title="标题"/>
选择框
select图例:

属性说明:
属性名 值(Type) 说明 options Array [{'text':"文本",'value':'值'}] value String 默认值 - 示例
<select title="排列" name="appdata.bkPosition" value="{{appdata.bkPosition}}" options='[{"text":"不平铺", "value":"no-repeat"},{"text":"平铺", "value":"repeat"}]'></select>
文本框
textarea图例:

属性说明:
属性名 值(Type) 说明 placeholder String 默认提示内容 maxlength Number 内容最长长度 示例
<textarea name="appdata.company.desc" value="{{appdata.company.desc}}" title="描述信息" maxlength="80"/>
图片上传
upload图例:

属性说明:
属性名 值(Type) 说明 imgtype String 目前只支持 'image' del String 'ignore'则无删除按钮 button String 按钮文案 示例
<upload name="appdata.cover_img" imgtype="image" title="图片" button="上传" value="{{appdata.cover_img}}" />
颜色选择器
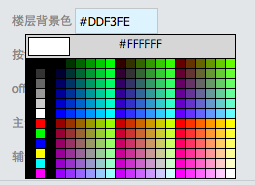
colorpicker图例:

属性说明:无
示例
<colorpicker title="楼层背景色" name="appdata.floorBackColor" value="{{appdata.floorBackColor}}"/>
日期选择器
datepicker图例:

属性说明
属性名 值(Type) 说明 placeholder String 默认提示内容 示例
<datepicker name="appdata.timer" value="{{appdata.timer}}" placeholder="请选择时间" title="倒计时" />
对值控件
yesno图例:

属性说明:
属性名 值(Type) 说明 yes String 值1的文案,默认'是' no String 值0的文案,默认'否' 示例
<yesno id="offer-common-usedomain" name="appdata.useDomain" value="{{appdata.useDomain}}" title="使用域名"></yesno>
描述
description图例:

属性说明:
属性名 值(Type) 说明 content String 用于设置区说明,备注 示例
<description content="热区设置目前只支持100%的页面比例" />
offer选择器
winport-offer-chooser图例:

属性说明:
属性名 值(Type) 说明 dataList Array 默认选中的offerId列表 selectedLimit Number offer选择的最大数量 代码示例
<winport-offer-chooser name="appdata.offers" dataList="{{appdata.offers}}" selectedLimit=10/>
图片列表
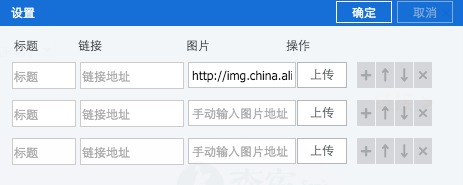
listshow图例:

属性说明:
属性名 值(Type) 说明 dataList Array 列表数据 maxSize Number 最大列表数 hasImage String '1'表示列表带图片, '0'表示 返回值属性
- title : 标题
- url : 图片链接
- image : 图片地址
代码示例
<listshow title="广告图片" maxSize="5" name="appdata.list" dataList="{{appdata.list}}" hasImage="1"></listshow>
返回值结构:
{
"appdata": {
"list": [
{
"title": "1",
"url": "2",
"image": "http://dada"
},
{
"title": "1",
"url": "2",
"image": "http://dada"
}
]
}
}
页面选择器
designer-page-chooser说明:
- 设计师在需要设置页面URL的时候,使用页面选择器,避免用户手动输入
- 目前支持三种页面:商品详情页面、
新装修平台的自定义页面、商品分类页面
图例:

代码示例
html 代码:
$urlAPI.getPageUrl($appdata.page1.subject, $appdata.page1.type, $appdata.page1.link)- 必须配合api调用,生成对应的无线页面URL;
- 注意 page1 对应配置项中的自定义存储字段名,需要保持一致。如果一个组件中包含多个页面选择器,需要设置不同的字段名,以免混淆;
- .subject(页面标题) 、 .type(页面类型) 、 .link(页面值) 三个名称为系统固定的属性,请勿修改,原版copy即可。
配置项代码
<mobile-winport-frame:designer-page-chooser name="appdata.page1" value="{{appdata.page1}}" domain='{{domain}}' member="{{member}}" />
注意:
domain="{{domain}}" member="{{member}}" 为系统需要的参数,请勿修改,原版copy即可;
page1 为自定义的存储字段名,可以自己修改,name 与 value 中的值必须保持一致;
如果一个组件中包含多个页面选择器,需要设置不同的字段名,以免混淆。
【默认数据】
“默认数据”面板为组件代码和配置项提供默认加载的数据,须定义为JSON格式。当您没有配置任何组件数据时,组件则读取默认数据。
注意:
请您不要在默认数据的第一级的key中使用中划线 “-” ,如 {"foo-bar": "lorem"}