iconfont使用指南
iconfont介绍
iconfont(图标字体)是webfont(网络字体)的一种,能让矢量图标能像字体一样在网页中使用。iconfont.cn 是iconfont的图片管理平台, 平台介绍在此
iconfont效果展示
html
<i class="iconfont icon-instructions"></i>
css
.icon-instructions{
font-size:20px;
color:red;
}
预览

在设计平台中使用iconfont
使用默认的iconfont库
1.设置默认的图标库

定制自己的iconfont库
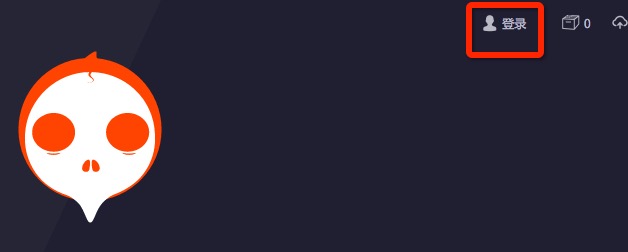
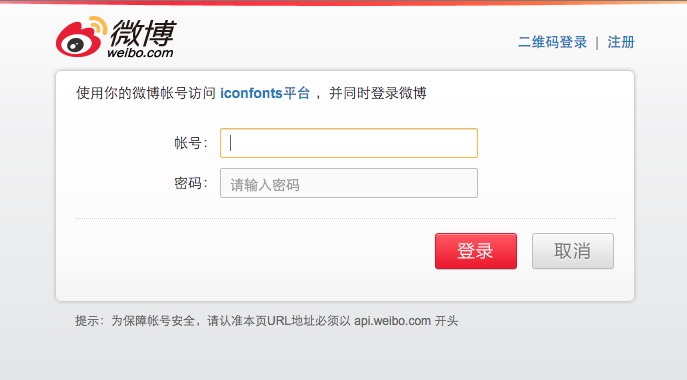
注册iconfont.cn, 如果已有账号,可略过



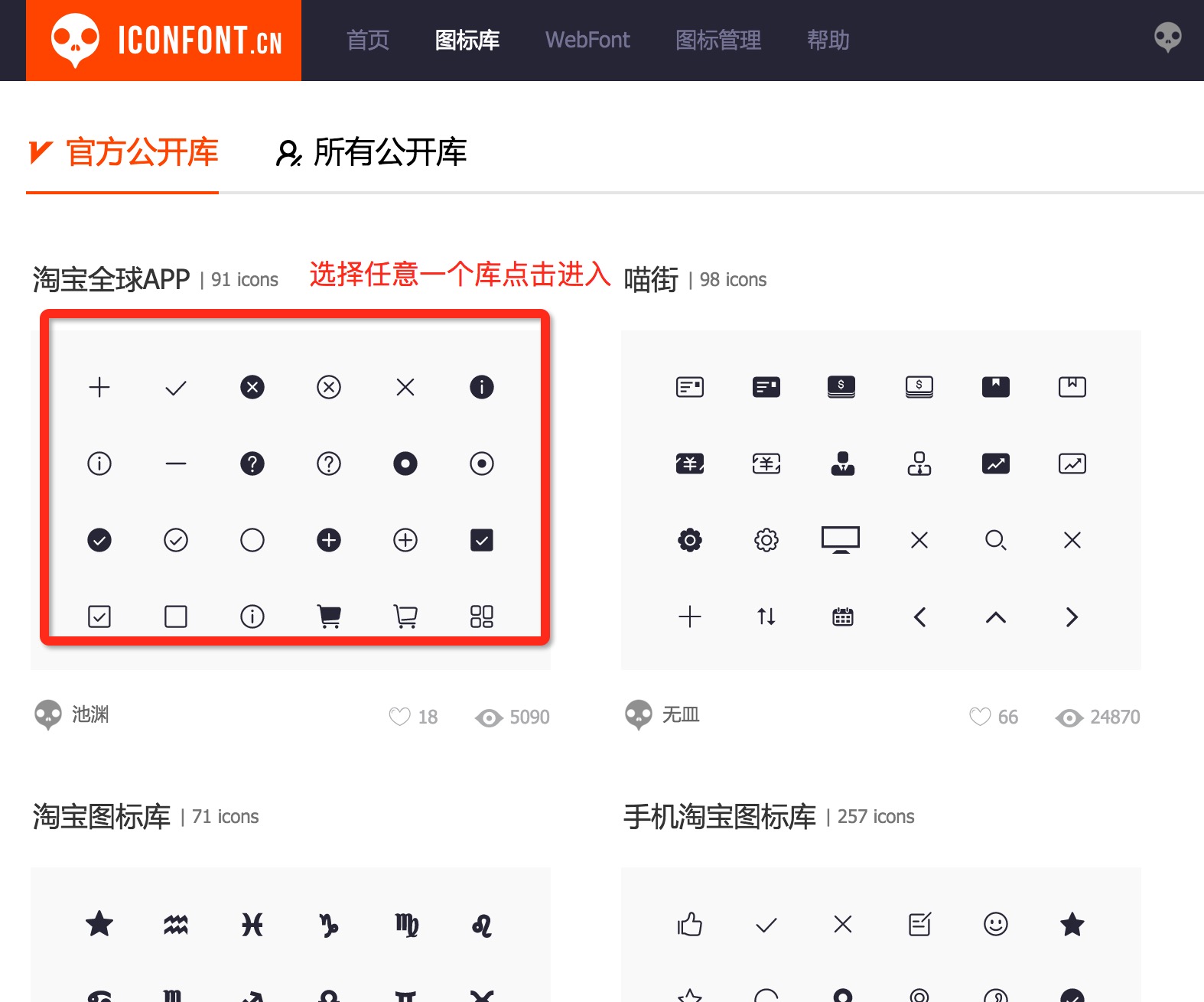
1.进入图标公开库
注:个人公开库可能有版权问题,建议优先使用官方公开库,或者自己设计的图标。

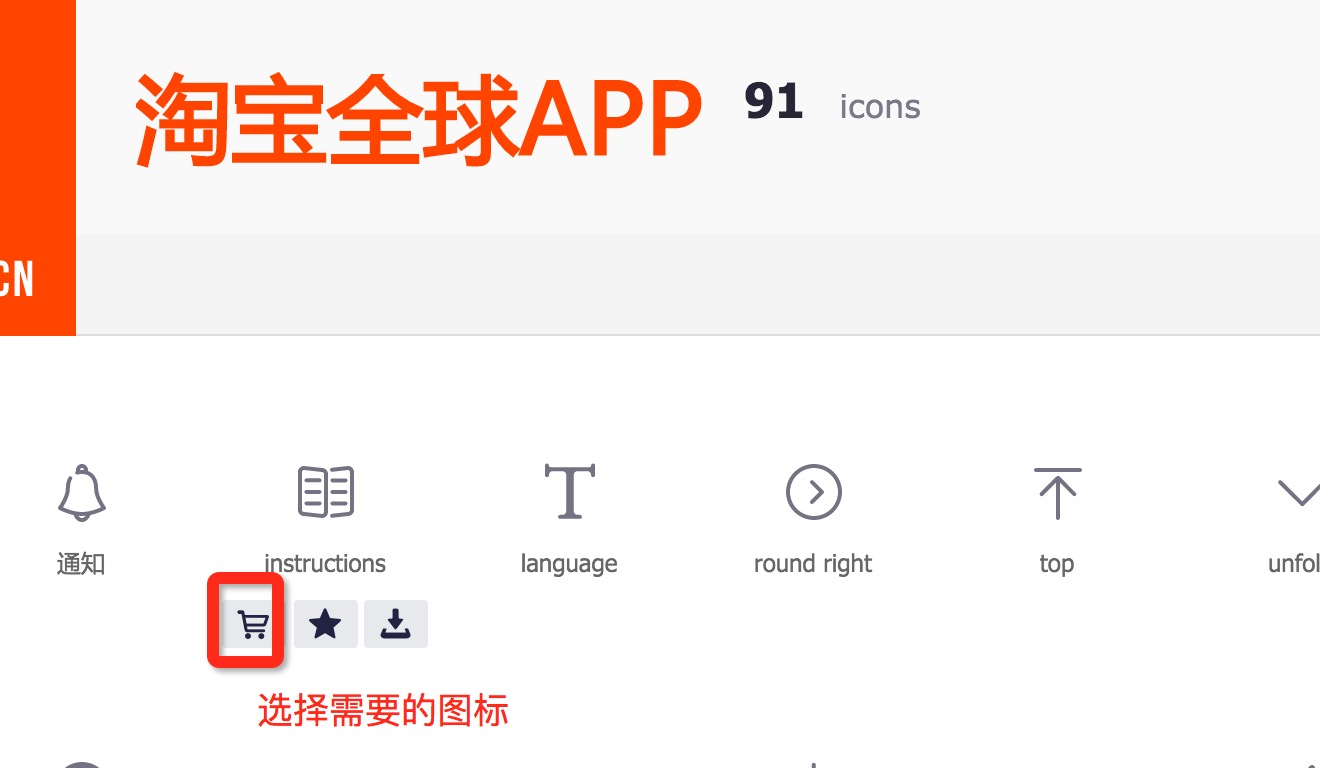
2.选择图标

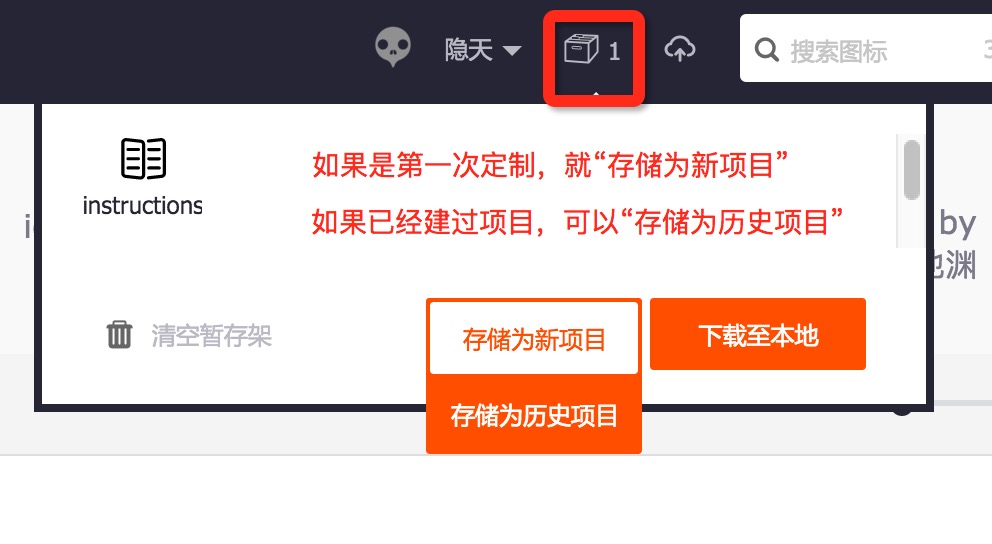
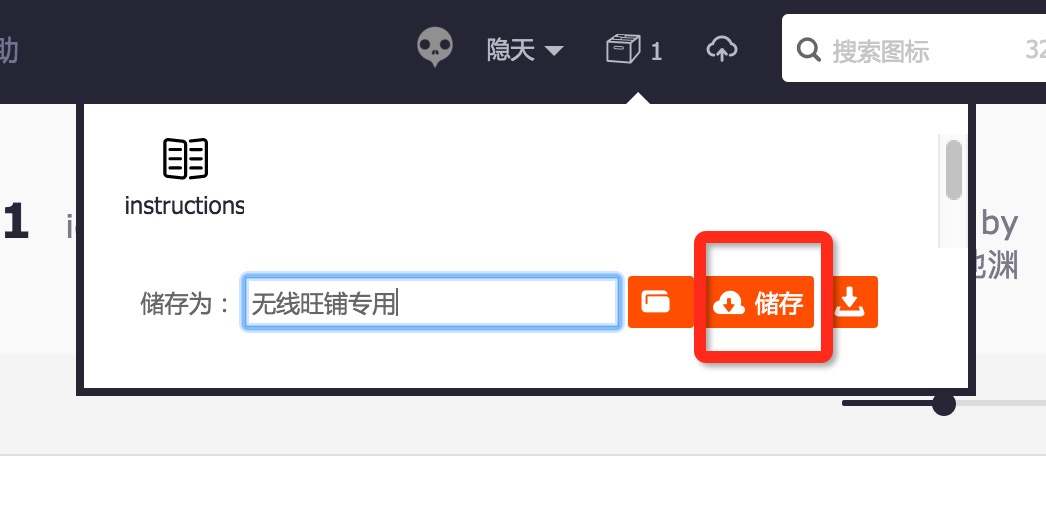
3.添加到自己的图标项目库, 自己可根据情况创建多个图标项目库

 注: 储存后会自动跳转到对应的项目库
注: 储存后会自动跳转到对应的项目库
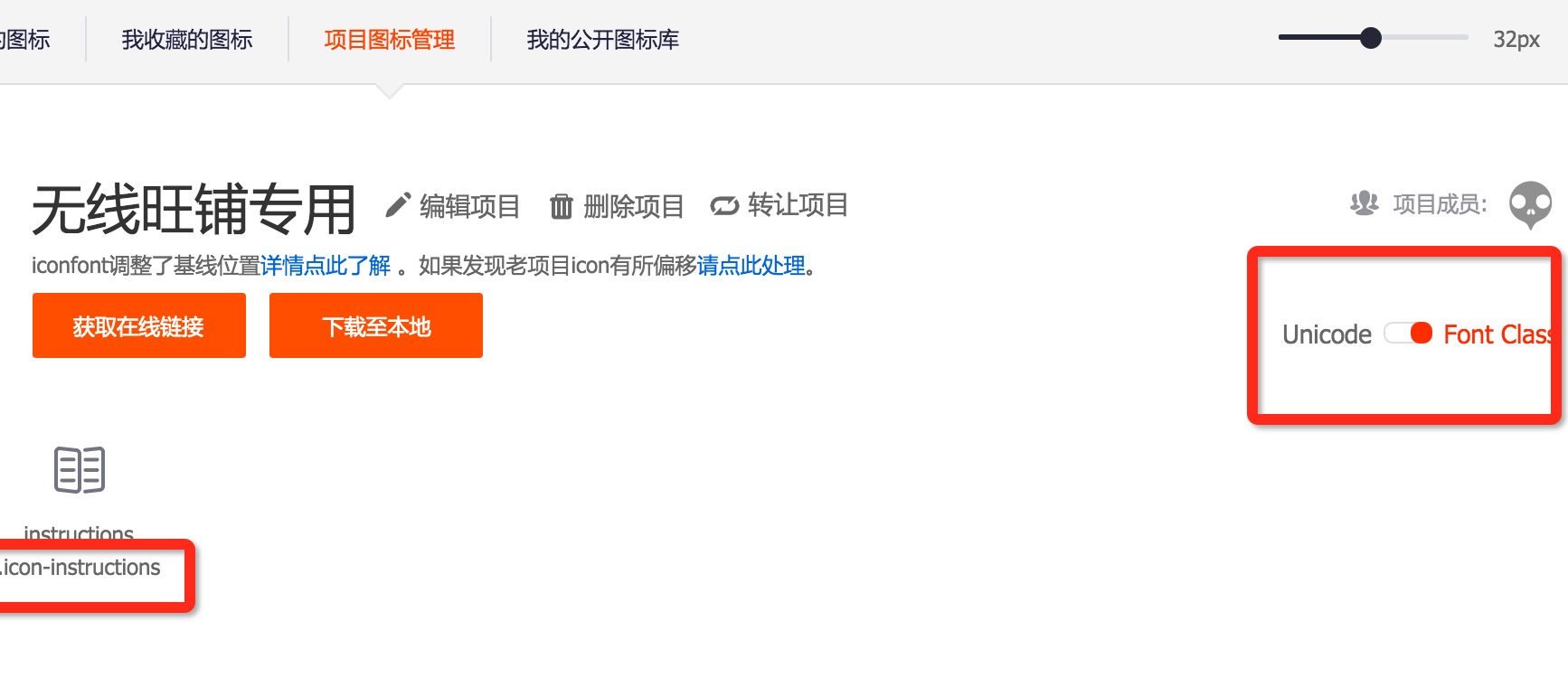
4.到项目库,生成在线链接

5.获取在线链接

注:设计平台上使用iconfont的方式为 Font Class
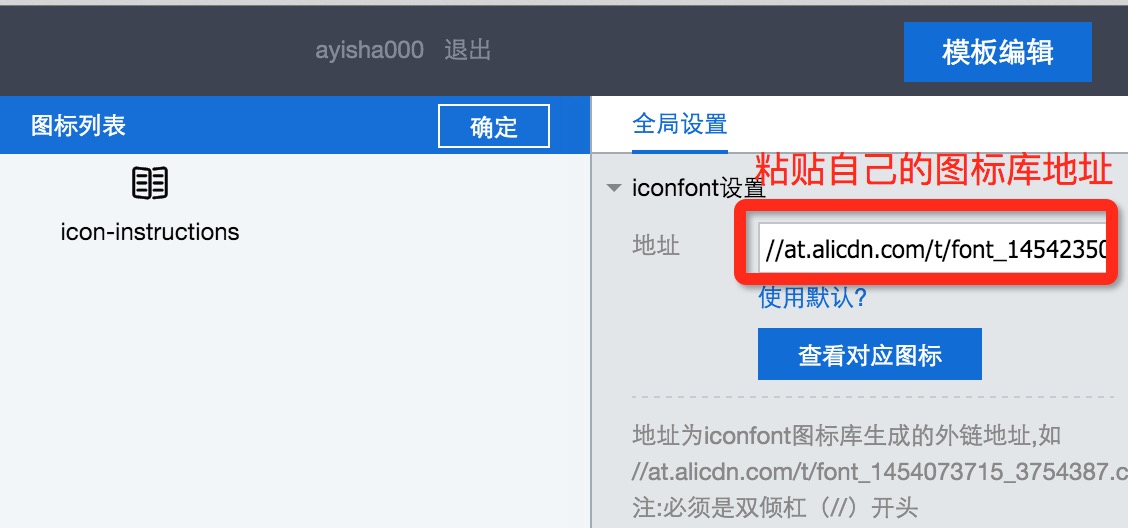
6.到设计平台全局设置中设置

使用图标
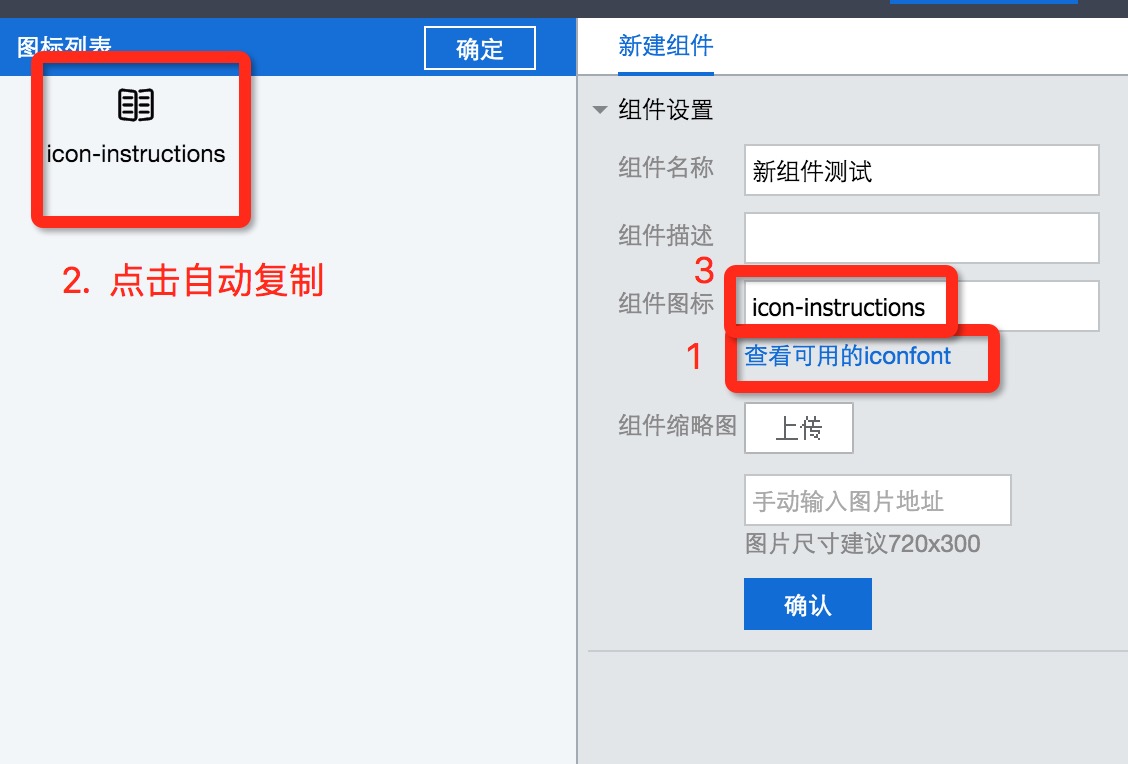
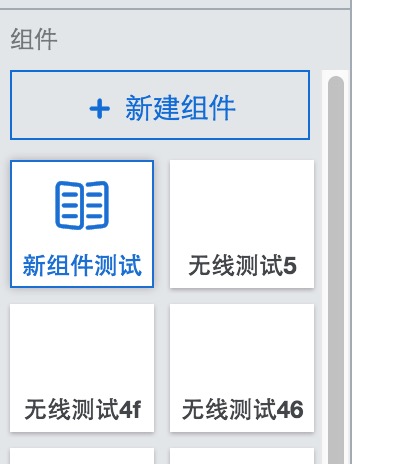
1.在组件信息中使用图标

组件图标效果

2.在组件代码中使用图标
HTML中添加对应的图标
<i class="iconfont xxx"></i>
xxx为图标标识,如icon-instructions
CSS中设置图标样式
.icon-instructions{
font-size:20px;
color:red;
}

3.如何获取图标标识
图标列表弹窗中获取

iconfont.cn图标项目库中获取