grid组件
1.1 水平等分:

1.2 html结构:
PS:grid-aver-*(比如grid-aver-2),类型的class在移动端不再推荐使用,请使用grid-flex替换,grid-flex里面的grid-col数量没有限制
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
<br>
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
<br>
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
2.1 一边固定宽度,另一边自适应:

2.2 html结构:
<div class="hum-grid grid-fix-l">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
<div class="hum-grid grid-fix-r">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
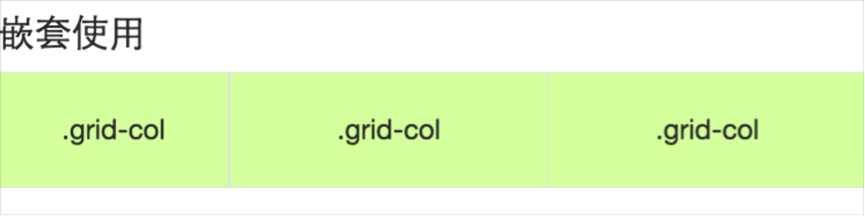
3.1 嵌套使用:

3.2 html结构:
<div class="hum-grid grid-fix-l">
<div class="grid-col">.grid-col</div>
<div class="grid-col" style="padding:0">
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
</div>
</div>
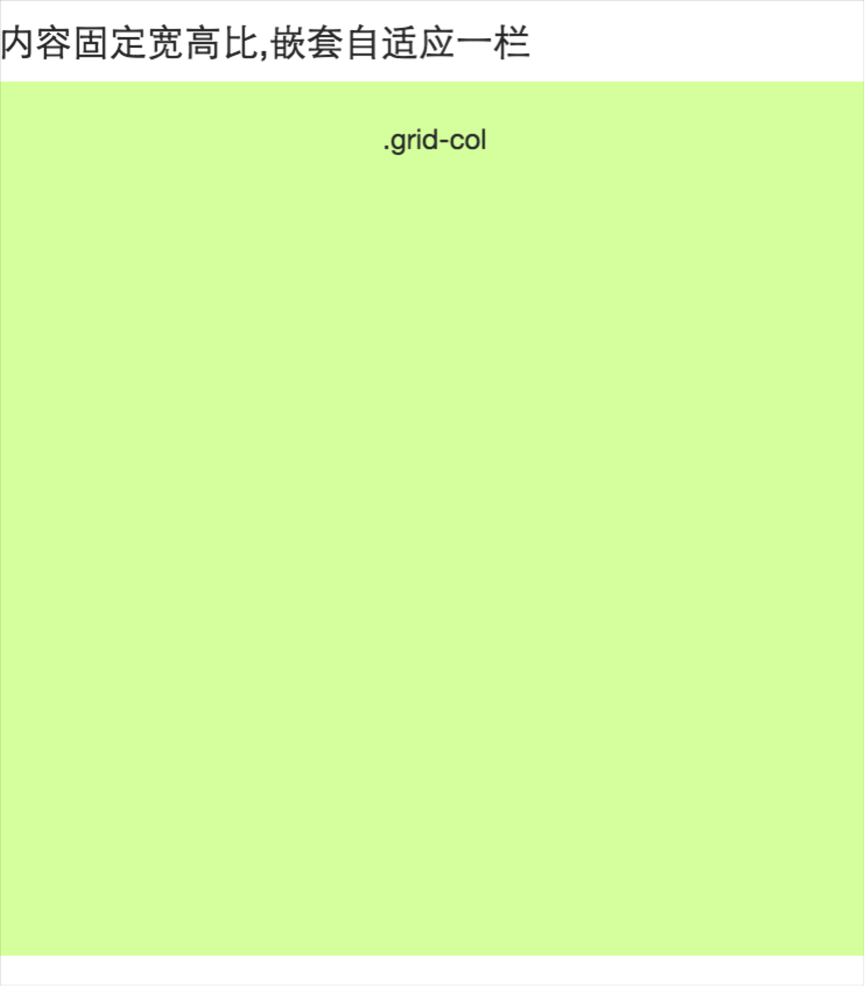
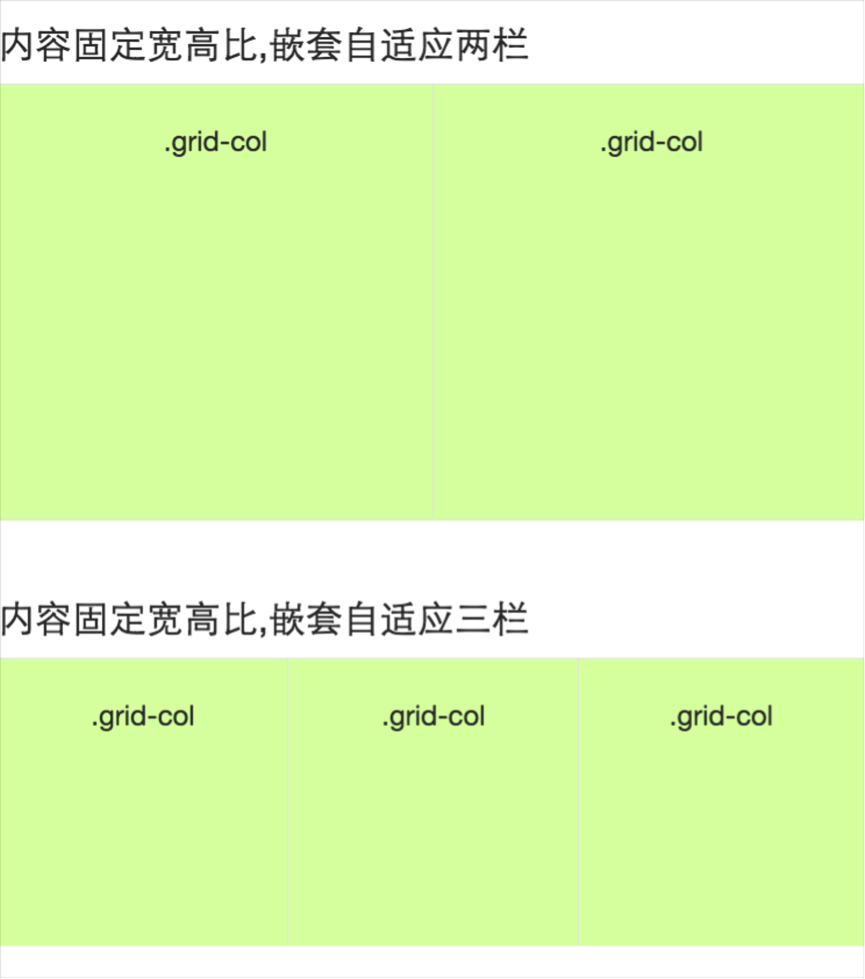
4.1 内容固定宽高比,嵌套水平等分:



4.2 html结构:
<div class="hum-grid grid-cont-1">
<div class="grid-col">.grid-col</div>
</div>
<div class="hum-grid grid-cont-2">
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
</div>
<div class="hum-grid grid-cont-3">
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
</div>
<div class="hum-grid grid-cont-4">
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
</div>
<div class="hum-grid grid-cont-5">
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
</div>
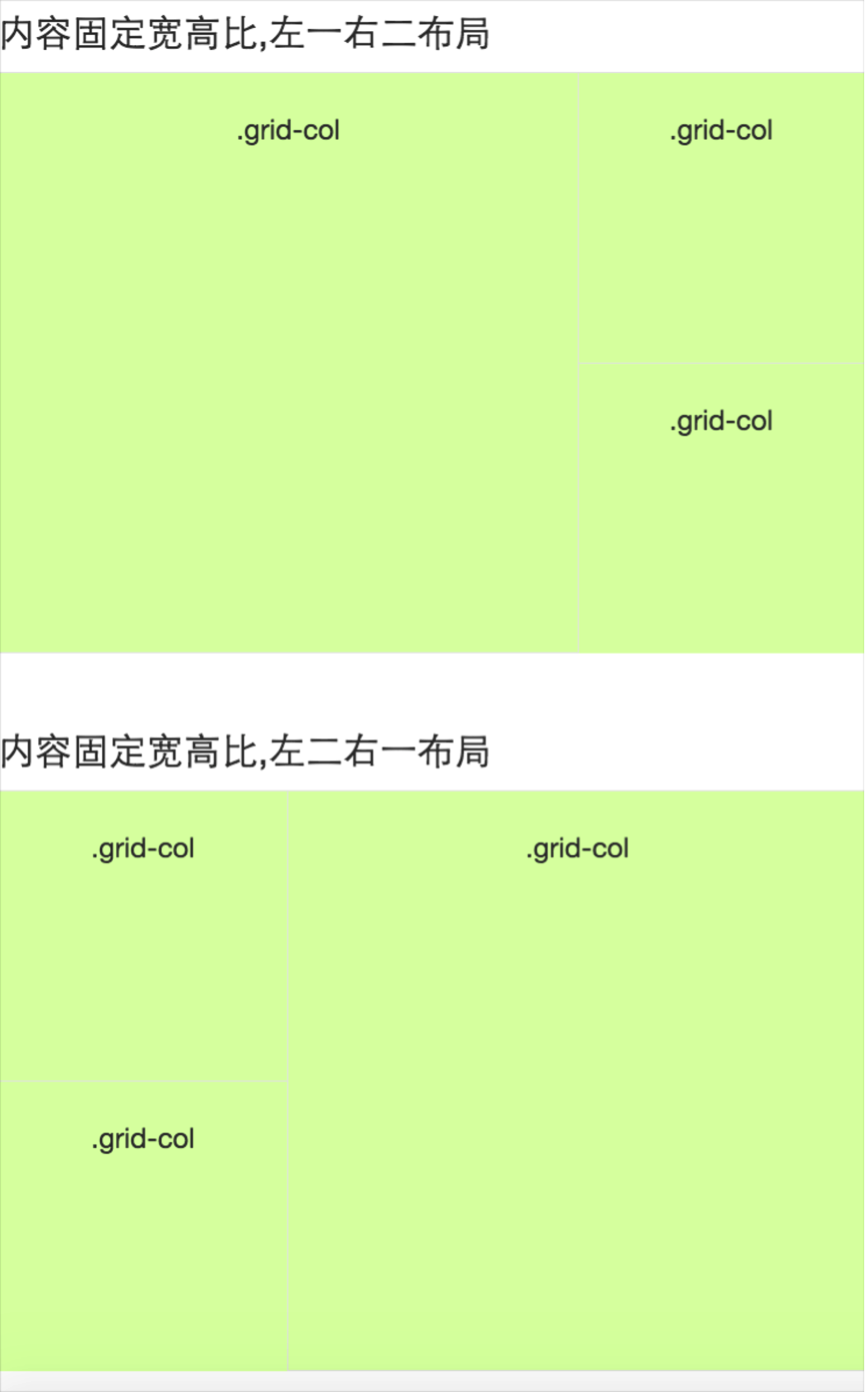
5.1 内容固定宽高比,三格布局:

5.2 html结构:
<div class="hum-grid grid-cont-r2">
<div class="hum-grid">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
</div>
<div class="hum-grid grid-cont-l2">
<div class="hum-grid">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
</div>
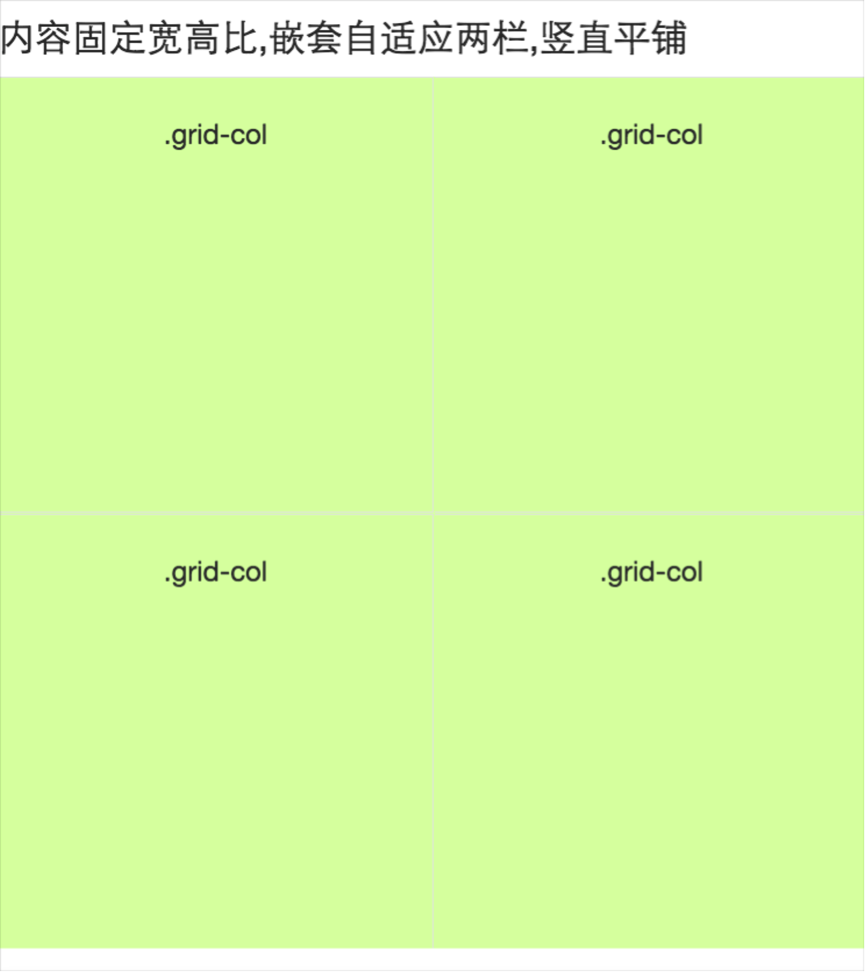
6.1 内容固定宽高比,嵌套自适应两栏,竖直平铺:

6.2 html结构:
<div class="hum-grid">
<div class="hum-grid grid-cont-2">
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
</div>
<div class="hum-grid grid-cont-2">
<div class="hum-grid grid-flex">
<div class="grid-col">.grid-col</div>
<div class="grid-col">.grid-col</div>
</div>
</div>
</div>