无线设计平台操作指南
下面简要介绍一下设计师设计无线旺铺模板的主要操作步骤和无线设计平台的使用方法。
一、设计师入口
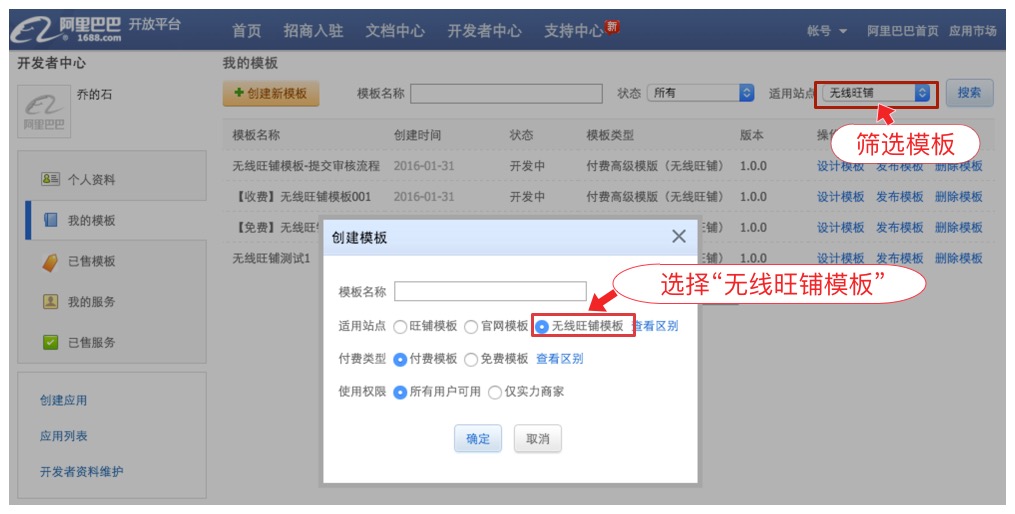
- 设计师登录到1688开放平台的开发者中心
- 左侧菜单选择“我的模板”

在此示意图中,大家可以看到:
- 在创建模板时,适用站点里增加了一项“无线旺铺模板”。
- 在列表筛选条件中,也增加了一项筛选条件“适用站点”,方便设计师查看自己的模板。
设计师在创建完毕“无线模板后”,选择模块对应的“设计模板”按钮,即可进入无线设计平台制作模板了。
二、无线设计平台
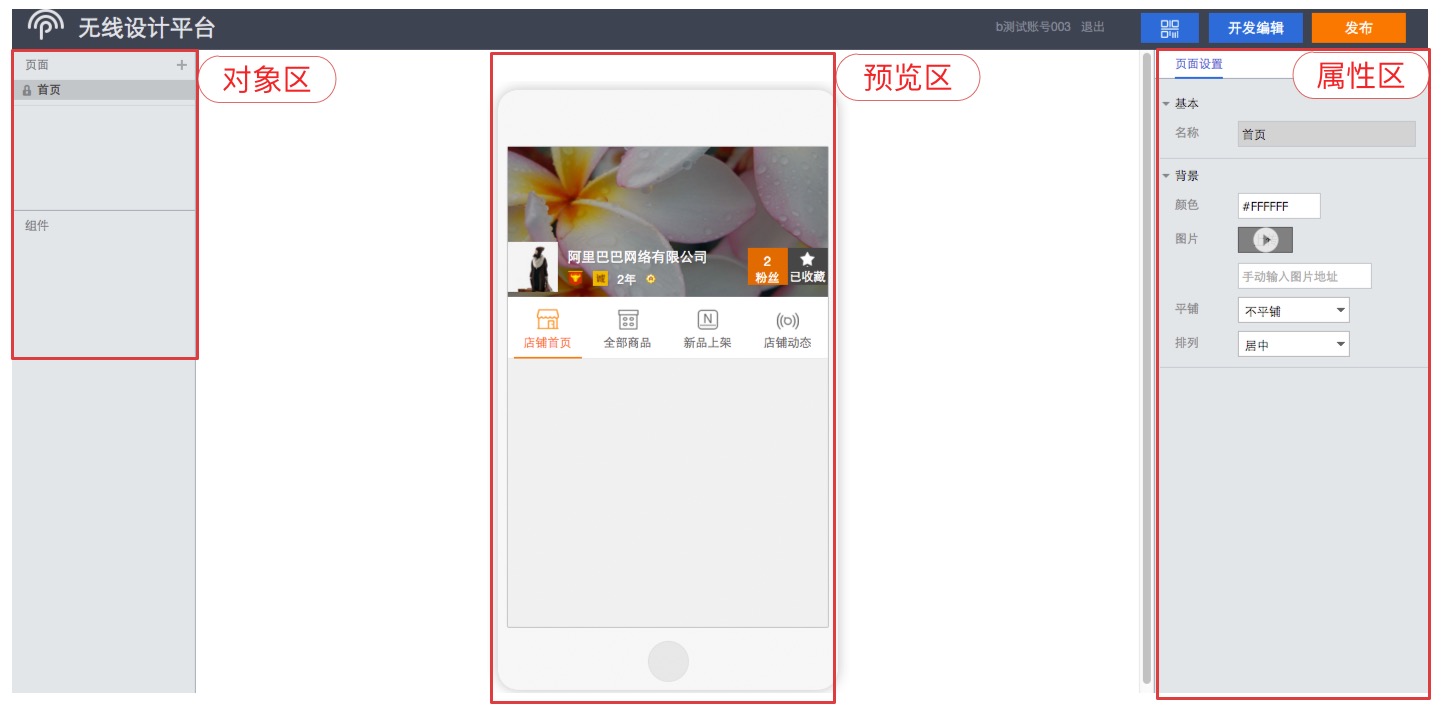
整体布局介绍

- 左侧为对象区,展示页面列表及组件列表。
- 新模板,默认只有一个首页
- 新模板,组件列表是空的
- 中间为预览区,预览当前页面的设计效果。
- 右侧为属性区,显示当前页面或模块的可配置属性。默认显示页面属性,鼠标点击预览中的模块时,切换显示模块的属性。
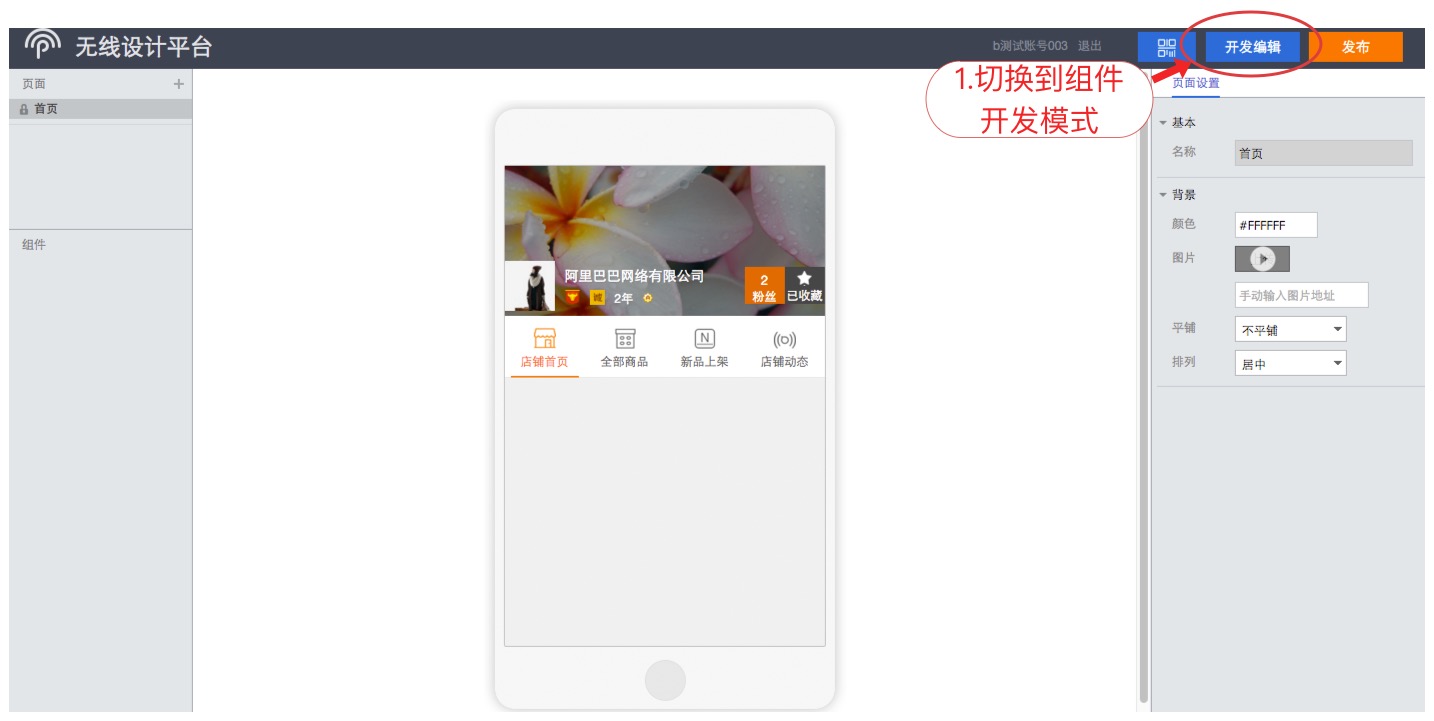
进入开发模式
由于没有组件,模板无法设计。点击右上角“开发编辑”,进入开发模式。开发模式的核心功能是开发组件。

- 点击“页面”边上的小加号,输入页面中文标题,可以新增一个自定义页面。
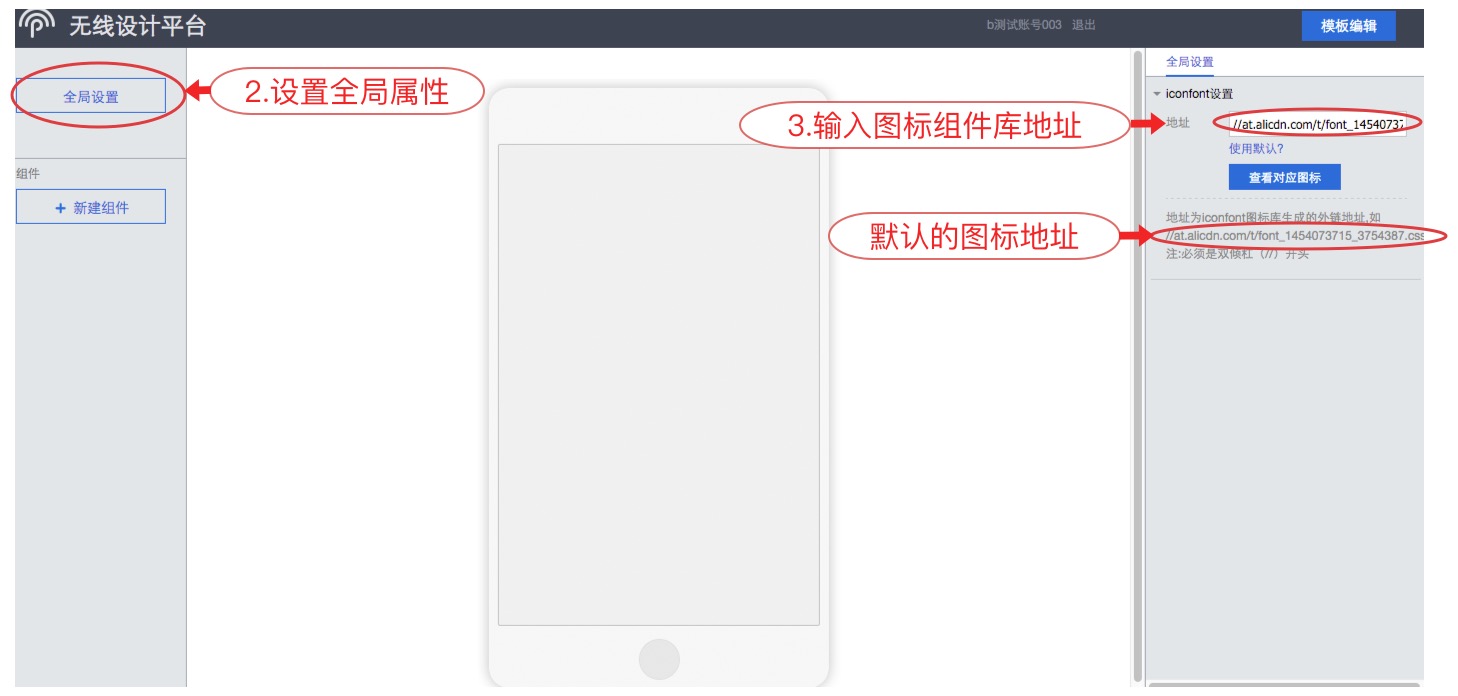
全局设置
进入开发模式后,首先进行全局属性设置,在右侧填入一个图标库地址,这样方便的为接下来的新组件指定一个图标。

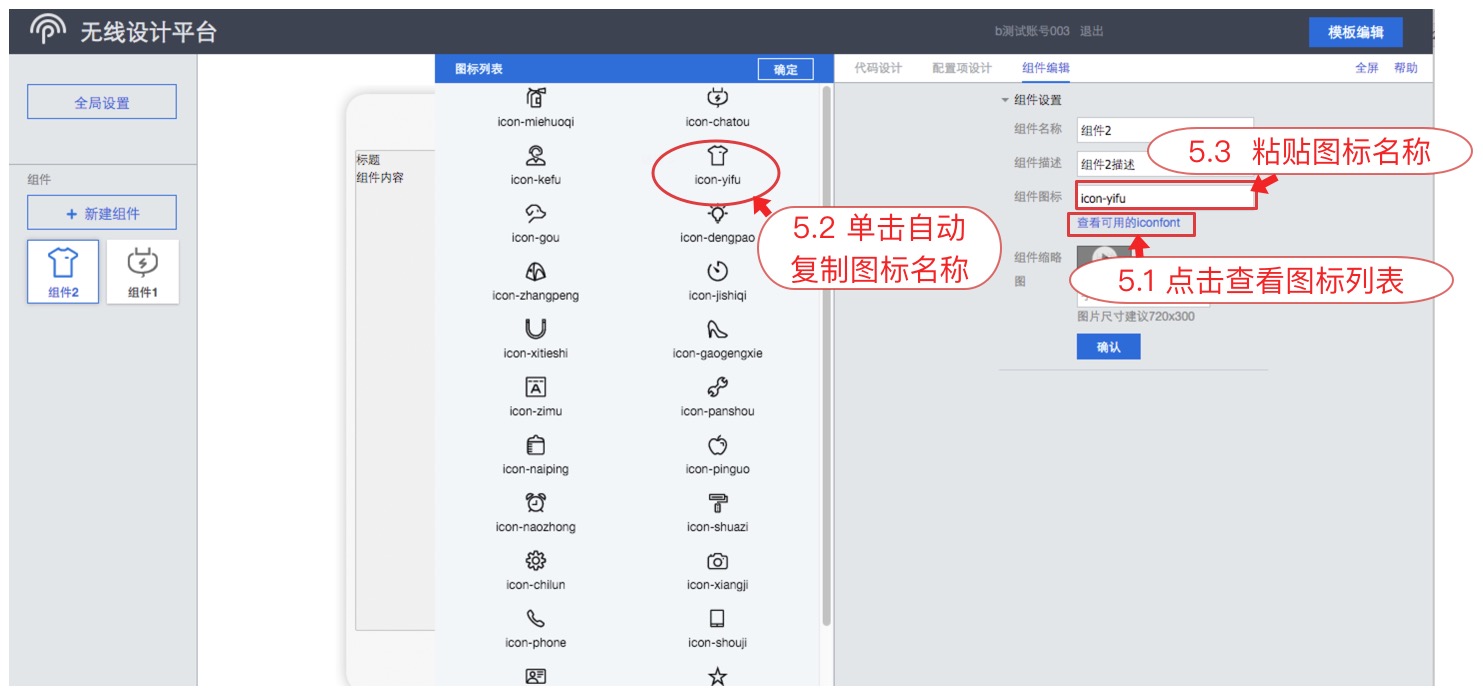
创建新组件
点击左侧新建组件按钮,为右侧属性区输入组件基本信息。在上一步输入图标库地址后,这里就可以为组件选择一个图标了。

组件icon在第一时间表达组件的内容,如果不设置,在组件列表会看到一篇空白,系统不提供默认icon。
组件缩略图未来用在用户装修,用户在拖动组件时,可以立即预览缩略图了解组件。
组件图标使用方法

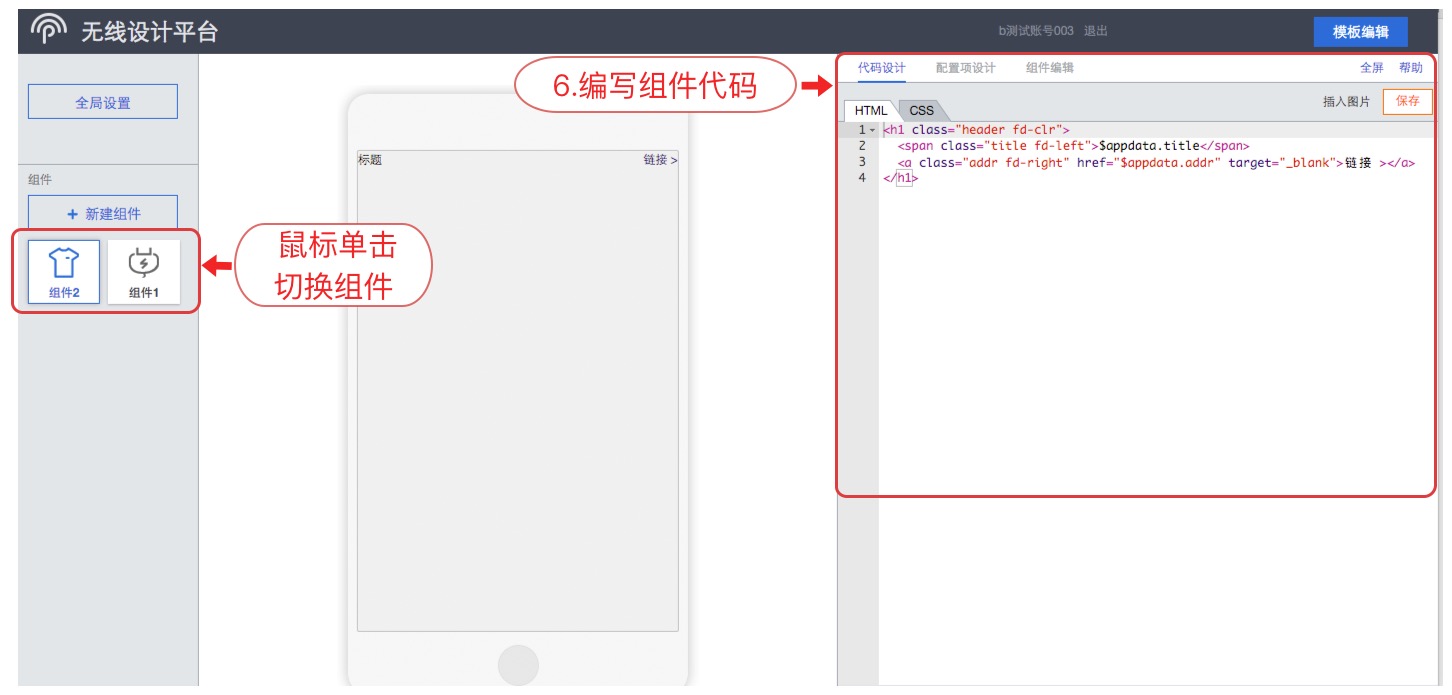
开发新组件
点击确认按钮后,系统创建一个新的组件,在左侧组件列表区可以看到。在后侧代码区开发组件,开发完以后,不要忘了 保存 哦!

- 左侧显示组件列表,单击组件,中心预览区和右侧代码区,会切换组件的效果和代码。
- 中心预览区只显示单个组件的效果。
- 右侧代码区,可以编写组件代码:
- 代码支持velocity语法。默认给出一段常用的组件标题栏的代码。
- 配置项设计,采用XML格式书写配置项。可以输入用于开发阶段预览效果的默认值。
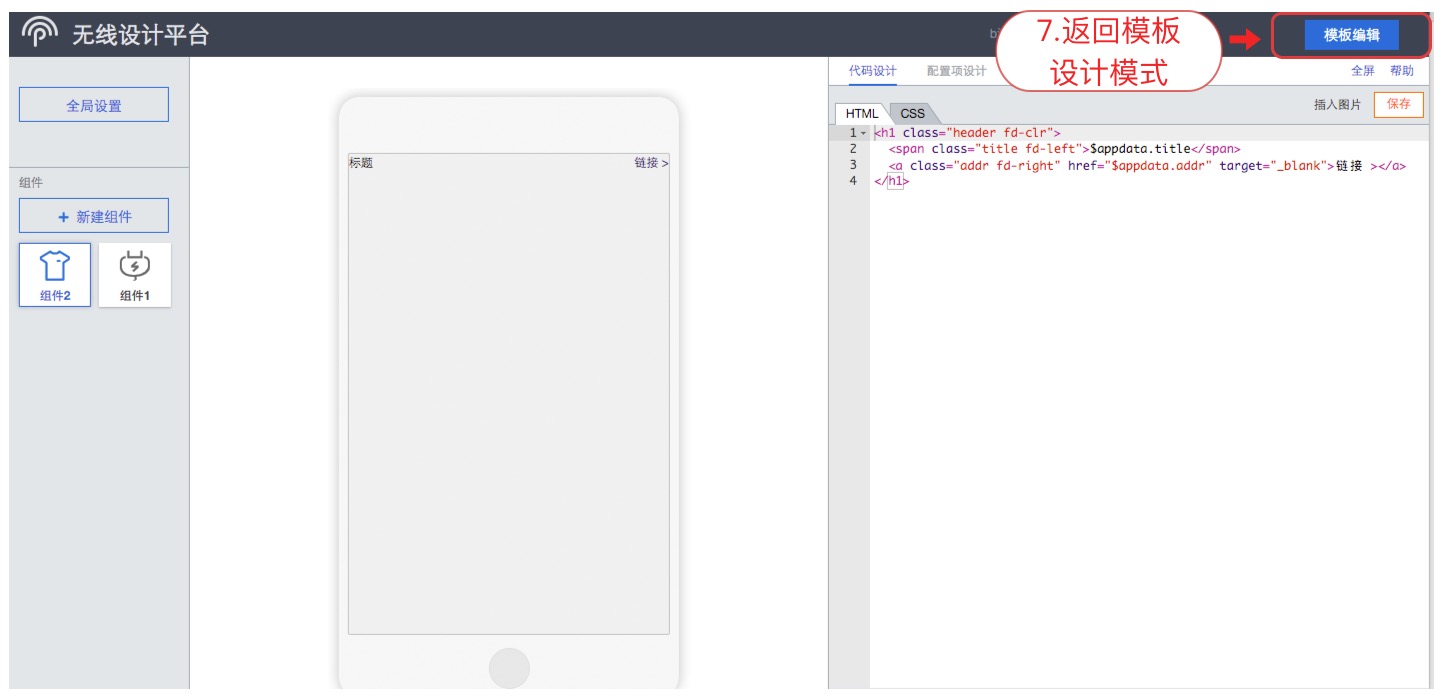
切换模块设计模式
点击右上角“模板编辑”按钮返回模板设计模式

设计模板
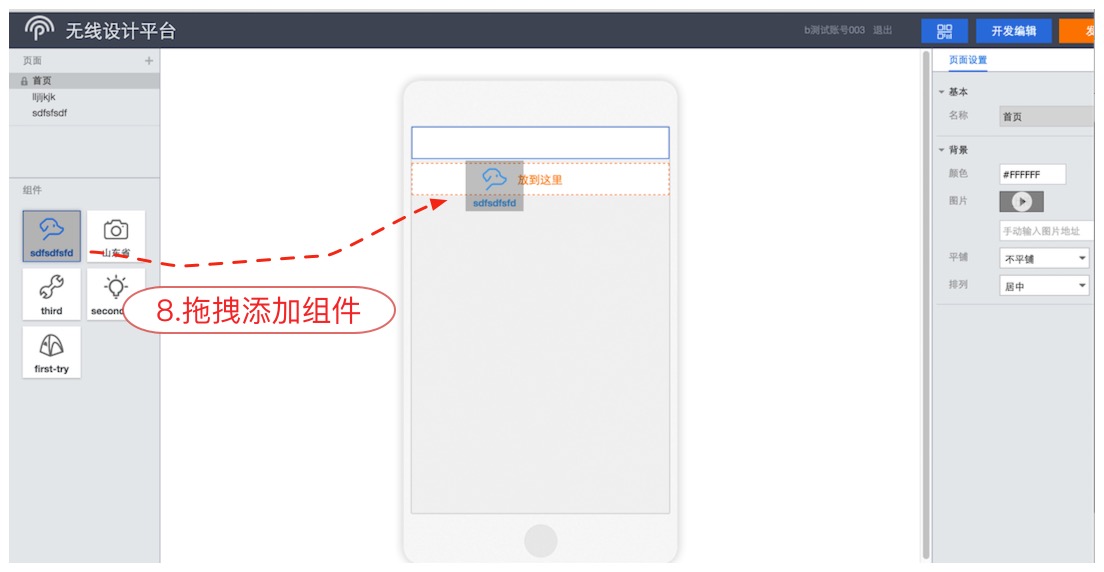
新增的组件这时在左侧列表会看到。
鼠标对组件进行拖拽,可以把组件放入中间预览区,查看模板的整体效果。
为了无线端的性能考虑,一个模板最多只能容纳10个组件,否则性能无法保障,影响用户体验。

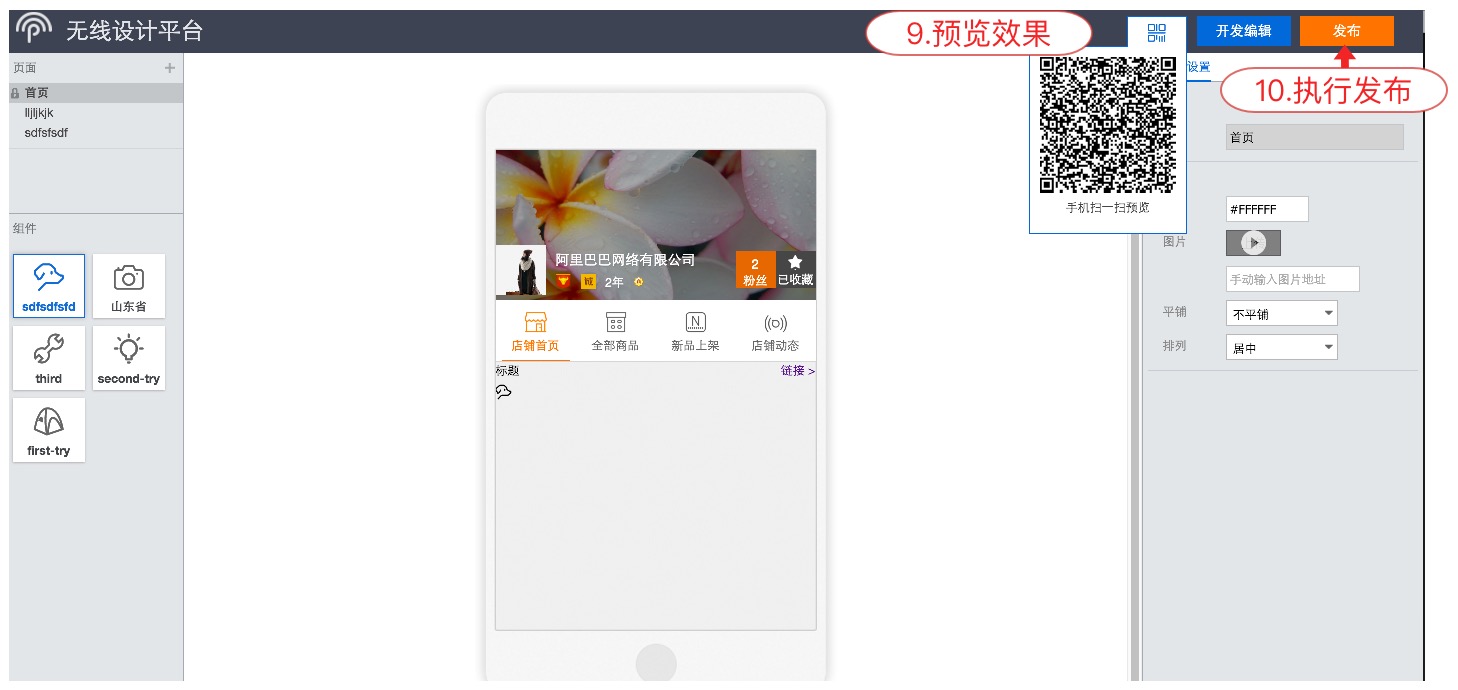
发布模板
鼠标指向二维码区,可以用手机扫描二维码进行预览。或者点击打开一个新页面预览,可以使用chrome浏览器的device mode,效果更好。
点击“发布”按钮,进入设计师后台,填写模板的售卖信息后,提交审核。